Choose the example below that configures a comment in css – Comments play a crucial role in CSS by allowing developers to document and explain their code, enhancing readability and maintainability. This comprehensive guide explores the syntax, use cases, and best practices for configuring comments in CSS, empowering developers to effectively communicate their design intent and facilitate collaboration.
Introduction to CSS Comments

CSS comments are annotations added to CSS code to provide additional information or disable specific code blocks. They are ignored by browsers and are useful for documenting code, explaining complex sections, or temporarily disabling code for testing purposes.
Comments are essential for maintaining a well-organized and readable CSS codebase, especially in large projects with multiple contributors. They help developers understand the purpose and functionality of different code sections, making it easier to maintain and debug code.
Syntax of CSS Comments
CSS comments follow a specific syntax:
- Single-line comments start with two forward slashes (//) and end with a newline.
- Multi-line comments start with /* and end with -/.
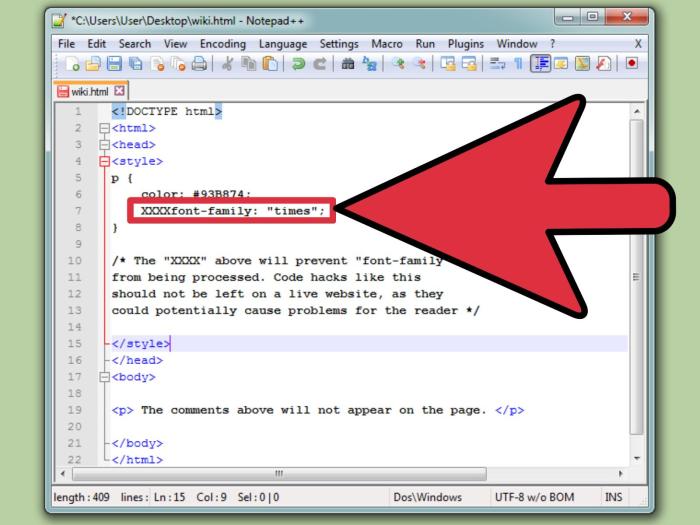
Here are examples of valid CSS comments:
// This is a single-line comment/* This is a multi-line comment-/
Invalid CSS comments include:
* This is an invalid comment-(missing opening /*)// This is an invalid comment //(missing closing newline)
Examples of CSS Comments, Choose the example below that configures a comment in css
CSS comments have various use cases, including:
- Describing code sections:
/* Section: Header Styles-/ - Providing additional information:
// Note: This property is only supported in modern browsers - Disabling CSS code:
/* Disable this rule for testing-/ .element display: none;
Best Practices for CSS Comments
To write effective CSS comments, follow these best practices:
- Use clear and concise language that accurately describes the code.
- Organize comments logically to maintain readability.
- Avoid excessive commenting, as it can clutter the code.
- Use comment styles consistently throughout the codebase.
Expert Answers: Choose The Example Below That Configures A Comment In Css
What is the purpose of comments in CSS?
Comments in CSS allow developers to add notes and explanations to their code, enhancing readability and facilitating collaboration.
What is the correct syntax for single-line comments in CSS?
Single-line comments in CSS start with two forward slashes (//) and end at the end of the line.
How can comments be used to disable CSS code?
To disable CSS code, developers can enclose the code within comment tags (/* -/), effectively making it inactive.